🗺️ 티스토리에 구글 지도 삽입하는 방법 (해외 지도 활용)
티스토리에 해외 맛집, 여행지, 명소 정보를 올릴 때 해외 지도를 함께 삽입하면 방문자의 이해도가 높아지고, 체류 시간이 늘어나 SEO에도 긍정적인 효과가 있어요!
하지만 티스토리 기본 지도 기능은 국내 지도만 지원하기 때문에, 해외 위치를 표시하려면 **구글 지도(Google Maps)**를 활용해야 합니다.
그럼 지금부터 구글 지도를 티스토리에 삽입하는 방법을 쉽게 설명해 드릴게요! 😊
🎯 1. 구글 지도에서 위치 찾기
1️⃣ 구글 지도 에 접속

2️⃣ 검색창에 원하는 해외 위치 입력 후 Enter
- 예시) "Shibuya Crossing, Tokyo" 입력
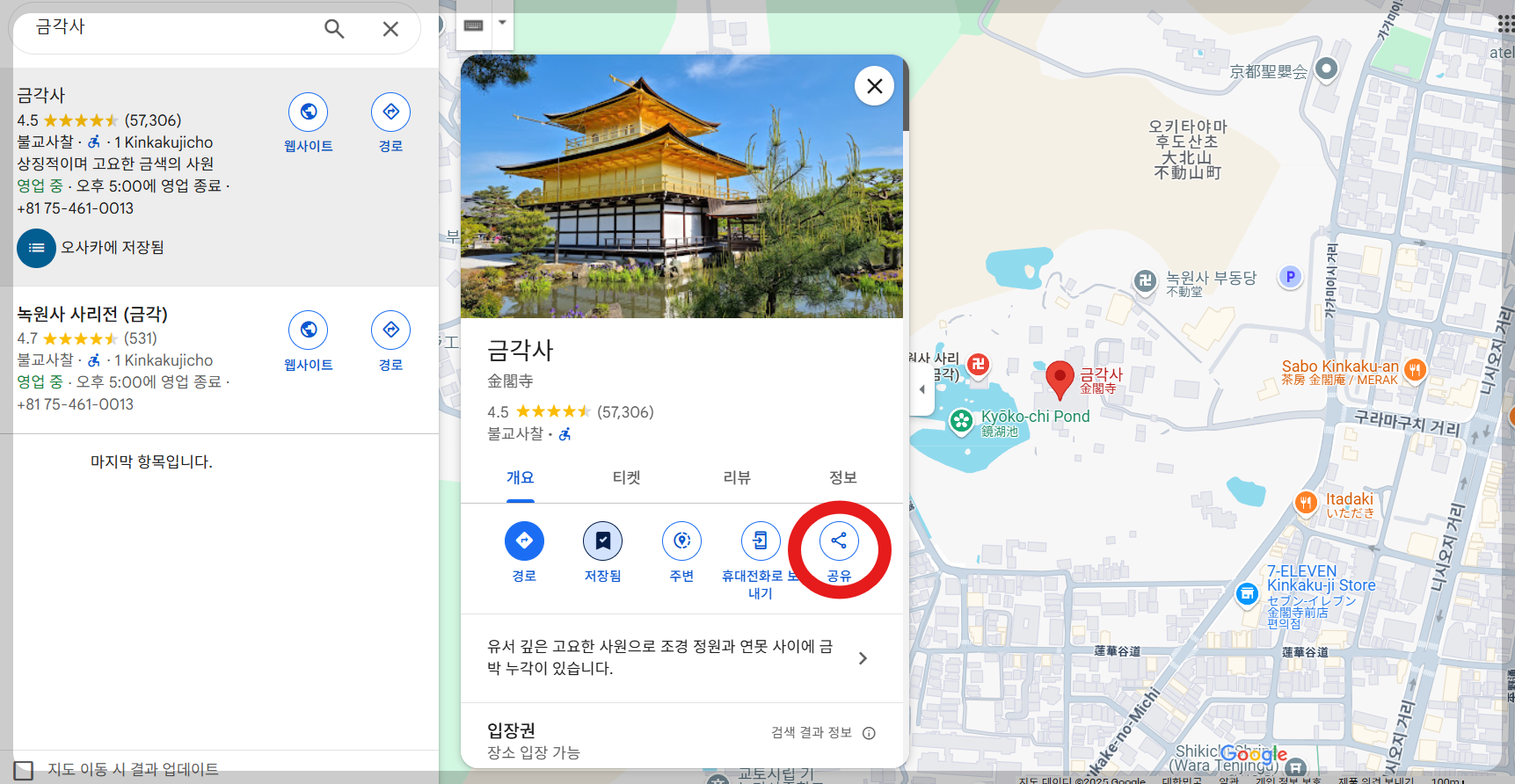
3️⃣ 지도에서 위치 확인 후, 공유 버튼(🔗 아이콘) 클릭

🎯 2. 구글 지도 퍼가기 (HTML 코드 복사)
1️⃣ "지도 퍼가기" 탭 클릭

2️⃣ "HTML 코드 복사" 버튼 클릭
- <iframe> 태그로 된 HTML 코드가 제공됨
3️⃣ 코드를 복사하여 티스토리에 삽입

🎯 3. 티스토리에 구글 지도 삽입
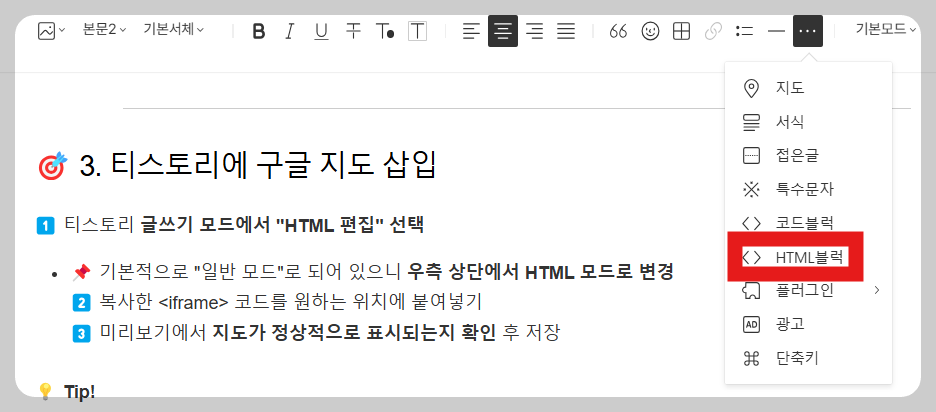
1️⃣ 티스토리 글쓰기 모드에서 "HTML 편집" 선택

- 📌 기본적으로 "일반 모드"로 되어 있으니 우측 상단에서 HTML 모드로 변경
2️⃣ 복사한 <iframe> 코드를 원하는 위치에 붙여넣기
3️⃣ 미리보기에서 지도가 정상적으로 표시되는지 확인 후 저장
💡 Tip!
- 지도의 크기를 조절하려면 <iframe> 태그 내 width와 height 값을 수정하면 돼요.
- 모바일에서도 잘 보이도록 width="100%" 로 설정하는 것이 좋아요.
- 예시 코드:
🎯 4. 구글 지도 크기 & 스타일 조절 (선택 사항)
구글 지도는 기본 제공된 코드 외에도 크기와 스타일을 조정할 수 있어요.
✅ 지도의 크기 변경
- width="800" → 가로 크기 (픽셀 단위)
- height="600" → 세로 크기 (픽셀 단위)
- width="100%" 로 설정하면 반응형으로 조절 가능
✅ 지도 테두리 제거
✅ 지도의 로딩 속도 최적화
- loading="lazy" 속성을 추가하면 사용자가 지도를 보기 전까지 불필요한 리소스를 로드하지 않아 페이지 속도가 향상됩니다. 🚀
🎯 5. 구글 지도가 티스토리에서 안 보일 때 해결법
💡 혹시 티스토리에 지도를 삽입했는데 보이지 않는다면?
✅ HTML 모드에서 코드가 제대로 입력되었는지 확인
✅ 티스토리 편집기에서 "미리보기"로 확인 (실제 화면에서만 보이는 경우 있음)
✅ HTTPS(보안 프로토콜) 설정이 되어 있는지 확인
✅ PC와 모바일에서 정상적으로 보이는지 테스트
🎤 마무리
티스토리에 구글 지도를 활용해 해외 지도를 삽입하는 방법, 정말 쉽죠? 😊
이제 티스토리에 해외 여행 후기, 맛집 리뷰, 길찾기 정보를 업로드할 때 구글 지도 퍼가기를 활용해 더욱 완성도 높은 글을 작성해 보세요!
📍 구글 지도 활용 꿀팁 정리
✅ HTML 코드 복사 → HTML 모드에서 삽입
✅ 지도의 크기 조절 가능 (width="100%" 추천)
✅ loading="lazy" 추가로 로딩 속도 개선
이제 티스토리에서 해외 지도를 멋지게 활용해 보세요! ✈️🌍
📢 질문이나 궁금한 점이 있다면 댓글로 남겨 주세요! 😊💬